Jedním z často podceňovaných technických problémů webů je nezvládnuté přesměrování. Sami na tento problém často narážíme při správě PPC kampaní, kde může mít dalekosáhlé následky.
Většina současných webů je dostupných na 4 variantách své adresy – je to kombinace http/https a s/bez www. Například náš web tedy musí reagovat na následující dotazy:
- http://lynt.cz
- http://www.lynt.cz
- https://lynt.cz
- https://www.lynt.cz
Z nich by měla být vybrána jedna hlavní/kanonická (u nás https://lynt.cz) a ostatní je potřeba na ni přesměrovat. Tento zdánlivě jednoduchý úkol s sebou může přinést mnoho problémů a překvapivě mnoho webů to neřeší správně. V naší praxi při správě PPC kampaní se s tímto problémem setkáváme častěji, než je zdrávo. U přesměrování bychom si měli položit 3 otázky:
Nakládám správně s cestou v URL adrese? Pokud přesměrovávám například z http varianty na https, chci pravděpodobně zachovat celou adresu, aby byl návštěvník přesměrován na adekvátní náhradu – např. z http://lynt.cz/blog na https://lynt.cz/blog a ne jen na hlavní stránku https://lynt.cz.
Mají všechny https varianty validní HTTPS certifikát? Poměrně častým problémem je, že sice hlavní varianta má správný HTTPS certifikát, ale už se zapomene na tu druhou s/bez www – pak tato adresa hlásí nedůvěryhodný certifikát, nefunguje vůbec, nebo je na ní i úplně jiný web…
Zůstanou mi po přesměrování v adrese všechny parametry za otazníkem? Zde se může ukrývat velmi těžko detekovatelný plíživý problém, který může poškodit analytiku a dovést návštěvníky na špatné nebo chybové stránky. URL parametry se totiž do adresy nepřidávají jen úmyslně, ale přidávají je tam i různé reklamní systémy automaticky. Právě tomuto problému se budeme za chvilku věnovat podrobněji.
Jak může vzniknout odkaz na nesprávnou variantu webu? Třeba pro náš https://www.ppc-robot.net takto:

Nyní mi dovolte ještě krátkou odbočku k problematice výběru správné varianty hlavní adresy webu.
HTTP nebo HTTPS?
Zde je odpověď jednoznačně zabezpečený protokol HTTPS. Proč? Protože byste se měli jako provozovatel webových stránek dbát na bezpečnost svých uživatelů a zabezpečení komunikace je jedním z mnoha úkolů, které k tomu vedou. Při použití nezabezpečeného protokolu HTTP může po cestě kdokoliv data odposlouchávat a měnit. “Po cestě” nejčastěji znamená router sítě, ze které se návštěvník připojuje a vy nad ním nemáte žádnou kontrolu. Tento router může být neaktualizovaný, napadený a třeba vkládat do kódu stránek škodlivé kódy pro zobrazovaná cizích reklam, odposlech dat, útoky na další weby, nebo těžení kryptomněn. A právě problémy s napadenými routery jsou poměrně časté – můžete se sami přesvědčit.
Provozování webu na HTTPS má i další praktické výhody – můžete například využít moderní protokol HTTP/2, který může zvýšit rychlost načítání stránek. Zabezpečený protokol je také podmínkou pro využití služby Google Nákupy i dalších. Viz má starší prezentace.
Je patrná snaha tvůrců prohlížečů udělat z HTTPS jediný standard a tak se snaží se tak návštěvníky HTTP webů na tuto skutečnost stále výrazněji upozorňovat. Má osobní a fakty nepodložená předpověď je, že časem bude HTTPS protokol nastaven jako výchozí a pokud do adresního řádku napíšete adresu, tak se bude předpokládat, že se jedná o HTTPS (dnes když zadáte například pouze lynt.cz, tak se prohlížeč standardně snaží připojit na HTTP variantu). Pokud nedostane správnou odpověď, požádá uživatele v nějaké chybové hlášce, jestli se chce zkusit připojit k nezabezpečené variantě.
Další informace o HTTPS naleznete v mém obsáhlém článku o HTTPS a WordPress.
S nebo bez WWW?
Zatímco na předchozí otázku je odpověď jednoduchá a jednoznačná, zda máme používat variantu s nebo bez www už tak jasná není. Velkou roli zde hrají osobní preference, nicméně existují i některé technické dopady. Přidávání www před holou doménu vzniklo z ryze praktických důvodů v počátcích internetu, kdy bylo zvykem jasně identifikovat služby, které server nabízí – pro web jste se tak připojovali na www., pro přenos souboru na ftp., pro odeslání e-mailu na smtp.). V následující generaci pak stále panovala obava, že když napíšete jen holou doménu (např. jen lynt.cz), tak uživatel nerozpozná, že se jedná o adresu webu. Tyto obavy jsou dnes již samozřejmě liché, ale zvyk přidávat k doméně zůstal, i když to nutné není.
Jsou zde však minimálně 2 technické záležitosti ke zvážení. Tou první je fakt, že pokud máte web na holé doméně a nastavíte cookie, tak je toto cookie platné i pro všechny subdomény, což s sebou může přinést rozličné strasti s autentifikací a v nejhorším případě může vaše přihlašovací cookies získat útočník, který získá kontrolu nad nějakou ze subdomén. Tím druhým problémem je případ, kdy chcete svůj web zmigrovat do nějaké online služby, která potřebuje nastavit CNAME záznam. Ten lze podle specifikace (kterou však někteří v tomto porušují) nastavit pouze pro subdomény a pro holou doménu je možné nastavit pouze konkrétní IP adresu (která se především v cloudových službách může měnit) pomocí A záznamu.
Z tohoto srovnání vychází, že je stále o trošku lepší používat doménu s www, ale po seznámení se s technickými detaily, záleží především na každém z nás, čemu dá přednost. Za zmínku stojí i aktuální trend, kdy prohlížeče omezují viditelnost kompletní URL v adresním řádku a www subdoménu před očima návštěvníka skrývají.
Parametry v URL
Vraťme se nyní ke slibované problematice parametrů v URL. Můžeme je rozdělit na 2 typy:
- funkční, potřebné pro fungování webu a modifikující obsah – například filtry a stránkování https://lynt.cz/blog?paginator-page=2
- značkující, přidávané různými marketingovými a analytickými nástroji, či ručně, obsah (většinou) nemodifikující – například autotagging v Google Ads https://lynt.cz/?gclid=xy
Právě ty značkující jsou často opomíjené a systém, na kterém web běží s nimi nemusí počítat. Tyto adresy také často uniknou běžným kontrolám, protože se s nimi běžně nesetkáváme.
Nejčastěji se můžeme setkat s následujícími parametry:
- utm – rozšířený standard pro označování zdrojů provozu, např. kombinace utm_source/utm_medium/utm_campaign – používá je například Sklik při zapnutém automatickém značkování a běžně se přidávají ručně do mailingů a reklamních odkazů (s jejich generováním pomůže Google Campaign URL Builder)
- gclid – tento parametr přidávají Google Ads, je důležitý pro konverzní kódy tohoto systému
- fbclid – facebook trochu nešťastně přidává svůj parametr pro párování s Facebook pixelem do všech odchozích odkazů
- _ga – cross-domain měření pro GA
- msclkid – automatické tagování v Microsoft Advertising
- referal odkazy různých služeb
Pokud náš web odkazy s parametry pozmění, může nám to značným způsobem ovlivnit vyhodnocování analytiky. Nejčastější chybou je, že tyto parametry odstraní a pokračuje dále bez nich – v tomto případě dospějeme například k chybnému rozhodnutí o efektivitě mailingu. Někdy dojde při použití parametru k přesměrování na chybovou, nebo jinou nesouvisející stránku. To je zřejmě to nejhorší co vás může potkat – vaše placené reklamy budou vést návštěvníky na nefunkční stránky. Nemusí se jednat o globální problém celého webu, ale může se projevovat pouze v některých sekcích, nebo naopak jen na homepage. Nejčastěji se s tím však setkáme právě u adres, které jsou dále přesměrovávány – ať už například kvůli změnám na webu, nebo z historických důvodů. Díky tomuto nevypočitatelnému chování je problém často velmi složité detekovat – pouze pozorujeme o nižší čísla, než by měly být. Některé weby také převedou hodnoty parametrů na malá písmena, což například u gclid povede k nespárování některých konverzí – pouze těch, které v identifikátoru závislém na velikosti písmen měly nějaké velké písmen, část se jich však propíše v pořádku.
Proto byste měli mít dokonalý přehled, jak váš web s přesměrováváním pracuje.
Parametry proti výkonu a pořádku
Důvodem, proč některé systémy parametry odstraňují, je výkonnostní hledisko. Pokud web používá nějakou cachovací vrstvu, která uchovává celou podobu webu, tak není schopný rozpoznat, zda se jedná o stránku modifikující nebo nemodifikující parametr a tak často pro tyto požadavky není cache použita a celá stránka se musí znovu přepočítat. Jedním z “řešení” tohoto problému může být právě odstranění všech, nebo jen neznámých parametrů. Tím však dojde k rozhození analytiky, jak jsme popisovali výše.
Typickým příkladem mezi správci nenáviděného parametru je právě fbclid od Facebooku. Pokud máte větší traffic ze sociálních sítí, tak každá návštěva přijde s unikátním parametrem v adrese a to i v případě, že na svém webu FB Pixel pro vytváření publik nepoužíváte. Stránku je tak pro každého návštěvníka potřeba zbytečně přepočítávat znova a znova. Dalším problém vám to způsobí v Google Analytics, který opět bere v základu tyto stránky jako unikátní a tak vám návštěvy z Facebooku nesumarizuje a neuvidíte tak správný počet návštěv na konkrétní stránku.
Pokud FB Pixel nepoužíváte, tak je nejlepší tento parametr z příchozích adres vyloučit.
Pro webový server Apache můžete použít vyloučení v .htaccess, pro Nginx je třeba upravit konfiguraci. Tím v případě použití nějaké celostránkové cache odstraníte i problémy s výkonem.
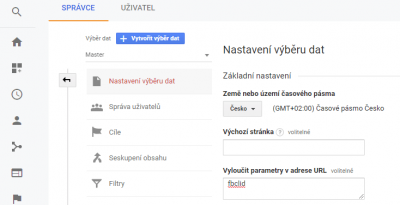
Pokud FB Pixel používáte, nebo nemůžete nastavit vyloučení na straně serveru, tak je vhodné tento parametr vyloučit alespoň v GA – v nastavení výběru dat – Vyloučit parametry v adrese URL:

Další možností, jak s nemodifikujícími parametry naložit, je trik, kdy je na straně serveru odchytnete a provedete interní přesměrování (nebo úpravu požadavku) bez nich. Cache pak vrátí zacachovanou stránku, ale měřícím javascriptům stále zůstanou parametry v adrese pro zpracování. Zde již nelze vytvořit univerzální pravidlo fungující za každých okolností. Můžete se inspirovat našimi pravidly pro Apache i Nginx.
Jak už jsem zmiňoval, nejkritičtější místo ke vzniku tohoto problému jsou přesměrování. Podívejme se, jak přesměrování můžeme udělat špatně v Apache i Nginx:
Chybné přesměrování v Apache vzniká především v případě, kdy směrujeme na adresu, která sama nějaké parametry má:
Redirect 301 /sroubky /kategorie/sroubky?lang=cz
nebo
RewriteRule sroubky /kategorie/sroubky?lang=cz [R=301,L]
V těchto případech dojde k odstranění původních parametrů. Pokud se nás tento případ týká, musíme použít RewriteRule s flagem QSA (Query String Append)
RewriteRule sroubky /kategorie/sroubky?lang=cz [R=301,L,QSA]
Chybné přesměrování v Nginx:
rewrite ^ https://lynt.cz$request_uri permanent;
Správné přesměrování Nginx (důležitý je ten otazník na konci):
rewrite ^ https://lynt.cz$request_uri? permanent;
Nebo ještě lépe:
return 301 https://lynt.cz$request_uri;
https://www.nginx.com/resources/wiki/start/topics/tutorials/config_pitfalls/#taxing-rewrites
Kolika webů se tento problém týká?
Protože se s tímto problémem setkáváme poměrně často na webech klientů při správě PPC kampaní, zajímalo mě, jak je tento problém reálně rozšířený. Udělal jsem tedy menší průzkum.
Jako reprezentativní vzorek jsem vzal weby na .cz doméně z Alexa Top Million. Jedná se o cca 7300 webů a většinou se jedná o větší a známější weby. Lze tedy předpokládat, že by správné přesměrování měli mít vyřešené.
Test probíhal tak, že jsem na každý web poslal 4 požadavky – na všechny varianty www/bez-www, http/https. Do požadavku jsem přidal simulovaný parametr ?gclid=…
Předpoklad byl takový, že některé z těchto požadavků způsobí přesměrování na hlavní verzi a pokud je správně realizováno, tak na výsledné stránce zůstane náš simulovaný gclid parametr nezměněn.
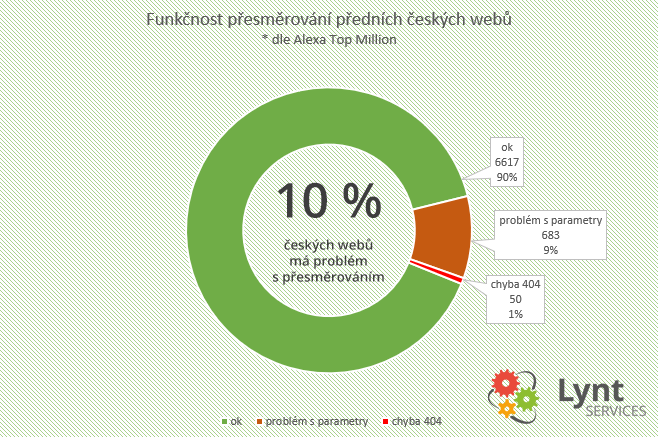
Očekával jsem, že několik webů s tímto testem bude mít problém, výsledek však předčil očekávání a problémy s přesměrováním se projevily u 10% testovaných webů.
Než se podíváme na konkrétnější výsledky neodpustím si opět malou odbočku k HTTPS.
Top weby a HTTPS
Dalo by se očekávat, že ve vybraném reprezentativní vzorku bude HTTPS samozřejmostí. Ukázalo se, že zhruba 25% z testovaných webů po HTTPS nefunguje. Pokud bychom k tomu přidali weby, kterým na HTTPS funguje pouze jedna z variant, dostaneme se na číslo 32%.
Z webů úplně bez podpory HTTPS mohu vybrat například server letackaposta.cz, kde je ignorace zabezpečeného protokolu vzhledem k typu služby opravdu neomluvitelná. Nevhodně vymyšlený systém přesměrování nalezneme například na webu https://nova.cz/ – http varianta přesměrovává na subdoménu tv.nova.cz, která samozřejmě HTTPS má, ale pokud byste zabezpečený protokol zkusili hned od počátku, nedostanete se nikam. Oblíbený server Fler na variantě https bez www vrací certifikát k jiné subdoméně: https://fler.cz/. Obdobný problém má https://idos.cz/ nebo https://policie.cz/ – zde certifikát počítá s cokoliv.policie.cz, nikoliv s holou doménou. Nikam se nedostanete, ani když se pokusíte po https navštívit živnostenský rejstřík bez www https://rzp.cz/ – tato varianta má globálně neuznávaný certifikát České Pošty. Podobné problémy však nalezneme i v komerční sféře – https://skoda-auto.cz/ raději neodpoví vůbec.
Pokud tedy dojde k dalšímu zpřísnění v používání nezabezpečené komunikace, bude mít mnoho známých webů velké problémy.
Top weby a přesměrování
Vraťme se zpět k nenápadnému problému s přesměrováním. Monitorování funkčnosti cílových URL adres je jedna z činností, kterou pro naše PPC klienty automatizovaně provádíme, pro jednorázové kontroly konkrétních URL lze však použít i náš nástroj Autotagging Tester na webu PPC Robota. Náš test top 7300 českých webů ukázal problémy na 733 z nich, to je prakticky přesně 10%.
Dopad chyby s liší podle toho, zda dojde jen k odstranění parametrů – kampaň svůj účel splnila, jen se o tom nedozvíme – nebo byla návštěvníkovi vrácena chybová stránka. Nejhorší ze scénářů se ukázal na 50 webových stránkách, kdy přidání parametru do URL způsobilo chybu.

Pojďme se nyní konkrétněji podívat na běžné chyby, se kterými se lze běžně setkat:
https://www.ppc-robot.net/cs/autotagging-tester/#https://www.ozp.cz – přidáním parametru gclid vrátí stránky chybu 404
https://www.ppc-robot.net/cs/autotagging-tester/#http://tulipskate.cz/ – přesměrování stránek ořízne kousek předávaného řetězce v URL a výsledkem je nevalidní adresa a chyba 404
https://www.ppc-robot.net/cs/autotagging-tester/#https://www.ceskaposta.cz – Česká Pošta vás z adresy s parametrem přesměruje na stránku /nenalezeno (a navíc je její stavový kód 200 místo očekávaného 404)
https://www.ppc-robot.net/cs/autotagging-tester/#http://moebelix.cz – duplikuje zadané parametry a výsledná stránka vrací chybu 410 (že již nikdy nebude existovat), samozřejmě se to týká i https://www.ppc-robot.net/cs/autotagging-tester/#http://xxxlutz.cz
https://www.ppc-robot.net/cs/autotagging-tester/#https://www.tripadvisor.cz – tento web zase odstraňuje veškeré parametry z URL adres, vyhodnocování analytiky zde musí být velmi těžké
https://www.ppc-robot.net/cs/autotagging-tester/#http://www.iczc.cz/ – jen pro zajímavost, s čím se dále můžeme potkat – jedná se o obrázkový server CZC.cz, takže na něj reálně kampaně nebudou, je však zajímavé, že varianta http + www převede parametry na malá písmena
Největším problémem je samozřejmě vznik chyb 404 – pokud někdo například vloží odkaz na daný web na Facebook, návštěvníci se místo stránky s obsahem dostanou na chybovou stránku, že obsah neexistuje.
Je pravděpodobné, že se u některých zkoumaných webů problém projevuje pouze na hlavní stránce, kterou jsme zkoumali. Platí to však i obráceně a na mnoha webech se bude problém vyskytovat v jiných sekcích mimo homepage.
Co s tím?
Prvním krokem je samozřejmě zjištění, zda se problém týká i vašeho webu. Doporučujeme pečlivě prozkoumat jednotlivé typové stránky a otestovat na nich jednotlivé varianty – www/bez-www http/https a jak se chovají k běžným parametrům. K tomu se vám může hodit náš Autotagging Tester.
Pokud spravujete PPC kampaně, doporučujeme zavést pravidelnou kontrolu běžících inzerátů. Může se stát, že zákazník provede změny na webu, o kterých vás neinformuje, a důsledkem budou popisované problémy. Problém se samozřejmě netýká pouze PPC, ale má dopady na SEO, mailing a obecně jakoukoliv webovou analytiku.
Protože tuto kontrolu považujeme za velmi důležitou, integrovali jsme ji samozřejmě do našeho nástroje PPC Robot, který sami používáme a vy máte možnost ho vyzkoušet také.